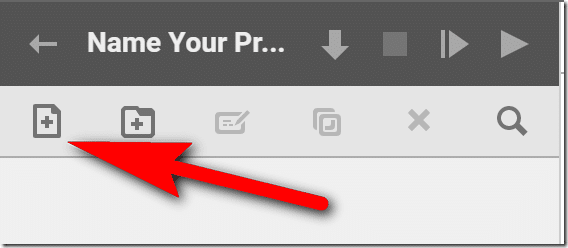
In the previous tutorial we installed the Superpowers game engine and created our first game. In this tutorial we are going to get comfortable with the editor and create our first scene. First let’s start with the editor, which we should have loaded at the conclusion of the last part. In the top left corner, there is a control for managing assets. Click the + page icon and select scene:
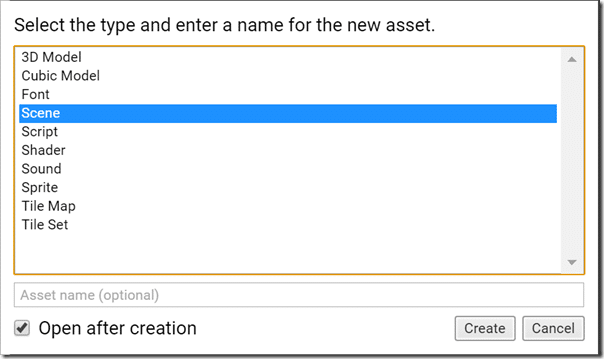
Then in the resulting dialog:
Now you should see your newly created scene in the list on the left hand side of the application:
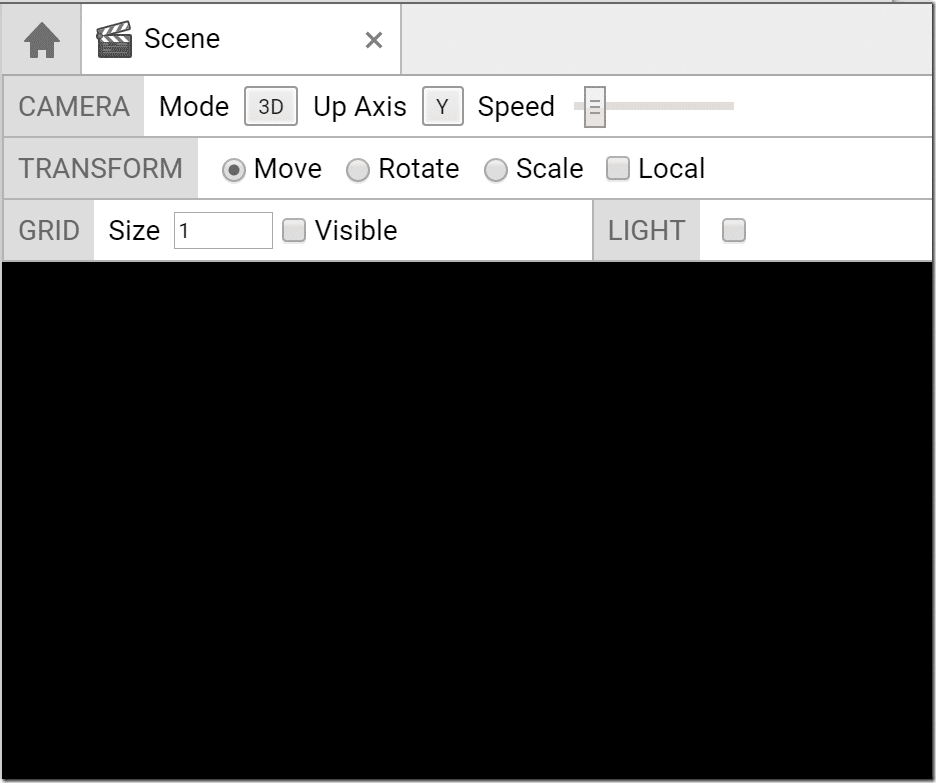
By default (or by double left clicking the scene if not), your newly created scene should appear in the editor view in the middle of the screen:
Given that it’s currently empty, you just get a black screen. For this example we are going to work in 2D, so switch to 2D mode:
Now that we have a scene created and loaded, we have new options on the right hand side of the screen. Think of it this way… the left hand side of the screen holds the assets that go together to make your game. The right hand side holds the contents of each particular scene. Switching between scenes will change the contents available on the right, but the assets on the left are available across your entire game. Here is the right hand window for scene graph management:
Superpowers follows the common practice of being a component based game engine. That means that the elements of your world are composed of various components and there is some kind of object that holds these components. In Superpowers the component container is called an actor, and every object draw in the scene is ultimately an Actor. Let’s add one to the scene now, click the Star with a + icon, pictured above. You will then get a popup asking you to name your actor:
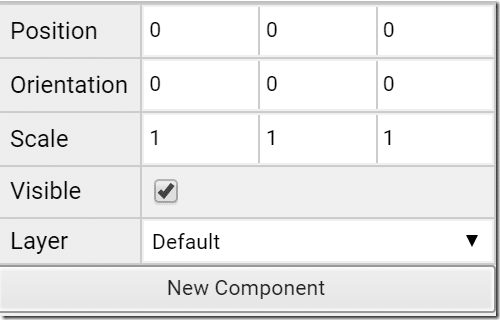
This Actor is going to be the camera, so name it accordingly. Call it either Camera or Stephen, whichever makes more sense to you. Personally, I went with camera. Once created, you can see that all actors by default have a Transform component automatically attached.
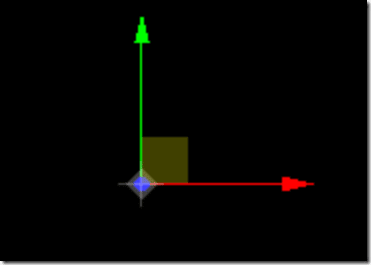
You can also now see and position our actor in the scene view:
However, for now it’s just a manipulator widget, as there is no visible component attached to this actor. You can use this widget for changing the position of the object within the scene, with each coloured arrow corresponding to a particular axis of movement, or by using the gray box in the center to move freely. We will come back to this widget later, for now we need to make our camera a camera.
To create a camera, we simply add a Camera component to our newly created actor. Down below the controls for controlling the actor’s position there is a button New Component:
Click it.
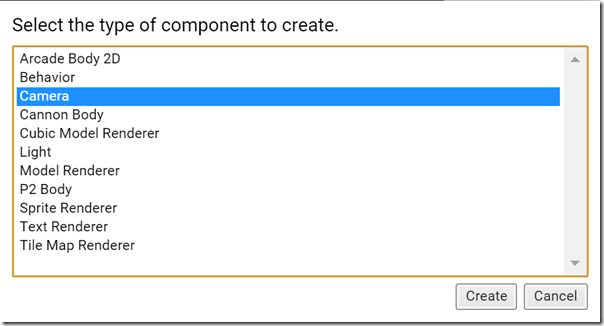
Now select Camera as the Component type:
You should now see a new editor for our newly added component:
Since we doing a 2D game, set the Mode to Orthographic, which means that images will remain the same size regardless to their depth within the scene.
We now have a camera, and a scene. Stay tuned for the next part where we will finally draw something on that screen!