With the release of C# support in Godot people are naturally going to want to use Visual Studio Code for their development. This guide is going to walk step by step through the process. It’s important to note that debugging is currently not supported.
Before continuing it is assumed that you are running Godot 3 Beta for Mono (or newer). Also, be sure to have a most recent version of Visual Studio Code installed.
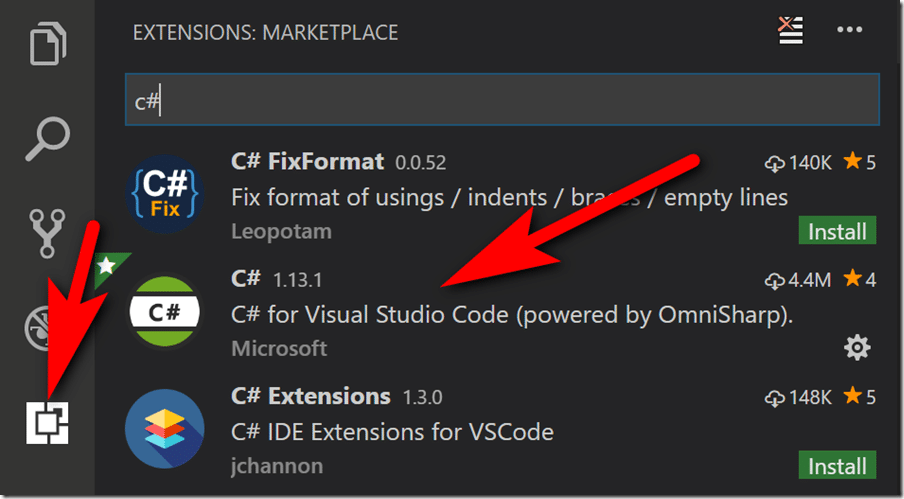
If you haven’t already, be sure to install the C# extension in Visual Studio.
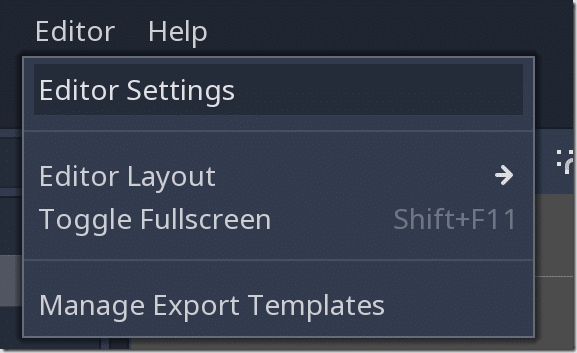
Next in Godot, let’s configured Visual Studio Code as our external editor. Select Editor –> Editor Settings
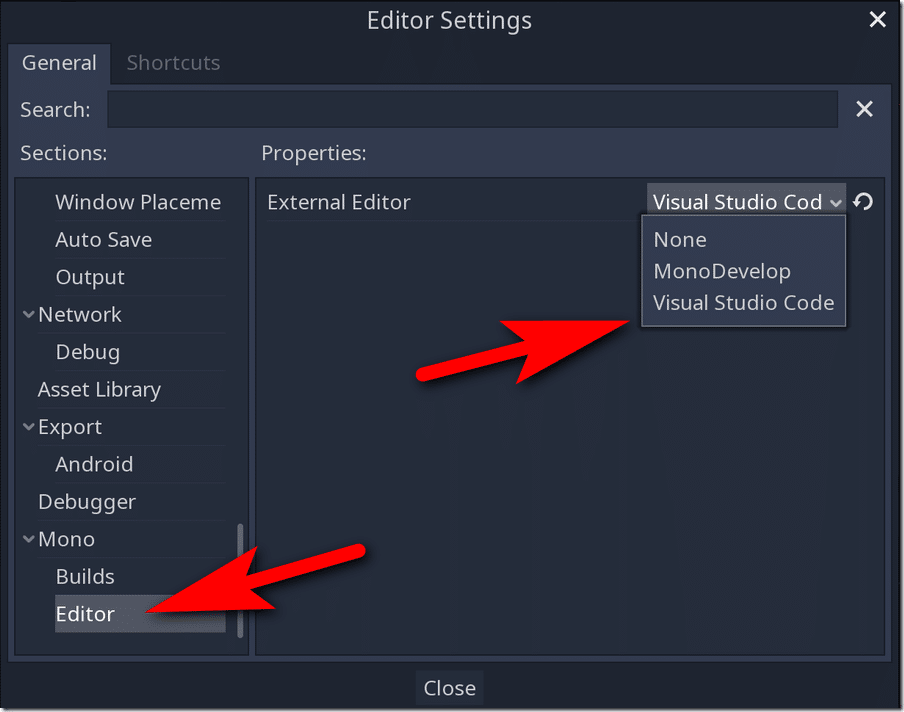
Select Mono->Editor, then drop down External Editor and select Visual Studio Code.
Now when you edit a CS file in Godot, it will automatically open in Visual Studio Code. Assuming you did the C# extension, you should get full intellisene, code completion, etc.
You now have two options, you can simply edit your code save it, then run from within Godot. Or you can run directly from the terminal within VS Code. In the terminal ( Ctrl + ‘ ) enter first the path to your Godot executable, as well as the scene you wish to run. In my case:
D:devGodot_v3.0-beta1_mono_win64Godot_v3.0-beta1_mono_win64.exe Node.tscn
This should then execute your scene.
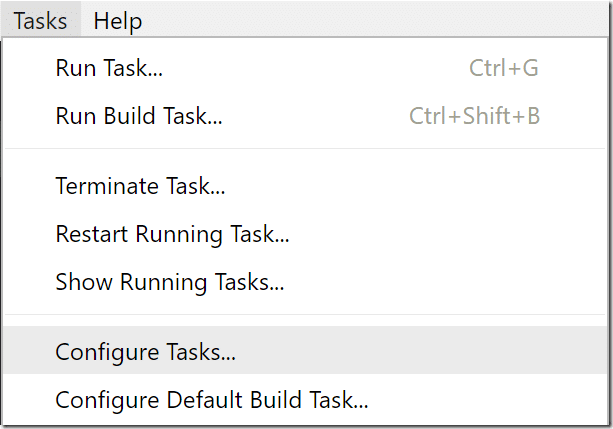
Of course, doing this over and over is going to get old quick, so why don’t we define it instead as a Task. In Visual Studio Code select Tasks->Configure Task:
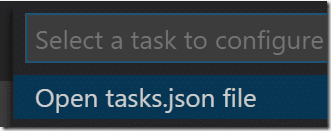
Next select Open tasks.json file
Now enter the following:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "run Godot",
"type": "shell",
"command": "D:\\dev\\Godot_v3.0-beta1_mono_win64\\Godot_v3.0-beta1_mono_win64.exe Node.tscn",
"problemMatcher": []
}
]
}
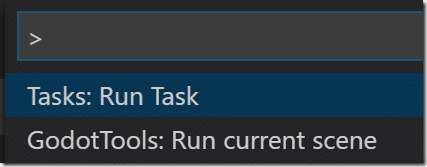
Be sure of course to set the path to your directory in the command setting. Also, notice the slashes are escaped using double slashes \. You can now run this via the palette. Ctrl + Shift + P then enter Run Task
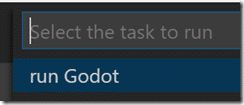
You should now have your newly created task available:
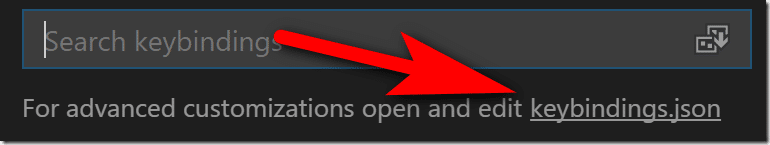
Again, doing this over and over again also gets old, so let’s define a hotkey. Choose File->Preferences->Keyboard Short Cuts. Click the keybindings.json link:
Now enter
// Place your key bindings in this file to overwrite the defaults
[
{
"key": "ctrl+G",
"command": "workbench.action.tasks.runTask",
"args": "run Godot"
}
]
This will cause your scene to run when you hit the Ctrl + G hotkey.