I’ve been a huge fan of the open source Godot Engine for a very long time, in fact I’ve done an in-depth tutorial series available here. Godot has seen a number of improvements in the upcoming 2.1 release, but the recently added Visual Scripting interface is probably the biggest new addition. In this post we are going to look at this new functionality. A couple of warnings to start. First, as of writing ( 8/7/2016 ), Visual Scripting is only available in the development branch. So you will have to build Godot engine from scratch from the Github repository. Second, this functionality is extremely early and not fully developed. There is currently no debugger or profiler support and expect bugs. Heck, I’m having trouble even running scripts at this point, but it’s probably user error on my end. You have been warned!
I also did a video showing hands on with the new Godot Visual Scripting language. It is available embedded below.
Creating a Visual Script
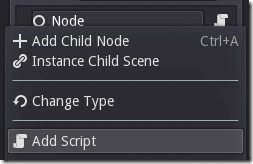
Creating a script is a simple process, basically identical to creating a GDScript. Add a new script as usual.
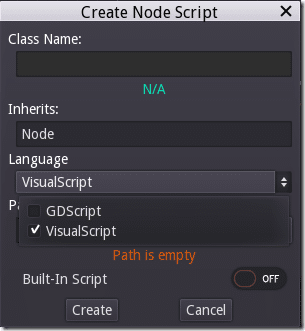
Now in the Create Node Script, pull down language and select VisualScript. VisualScript’s have a .vs extension in Godot.
Creating Visual Scripts
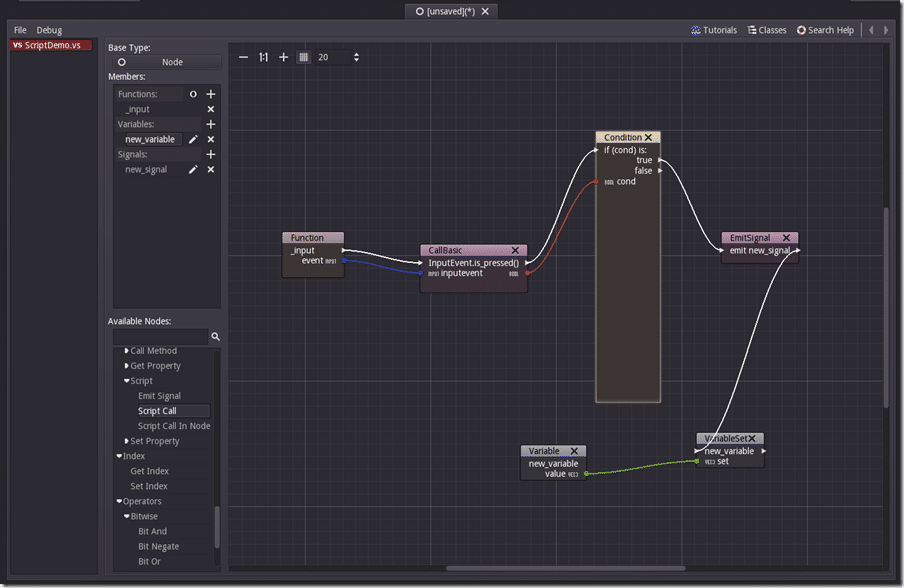
Visual Scripts are basically a flow chart of nodes, like so:
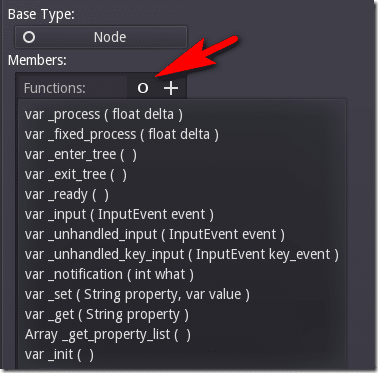
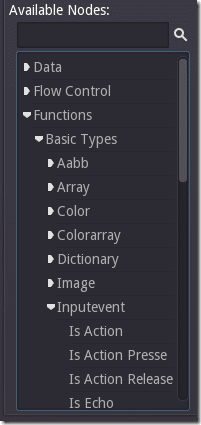
You start by implementing a function. All of the usual GDScript functions are here:
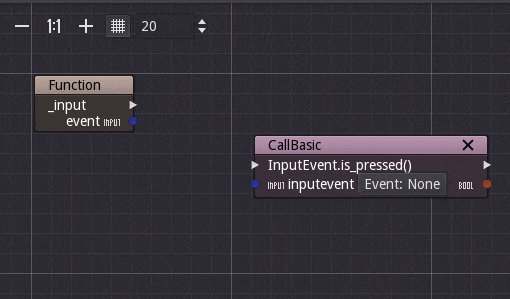
This enables you to handle various events within your games lifecycle. This will create a new node on the graph that acts as an entry point:
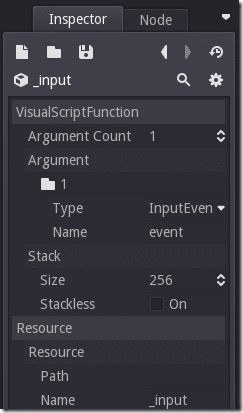
You notice in this example there is a parameter “event” here. With it selected you can see it’s values in Inspector:
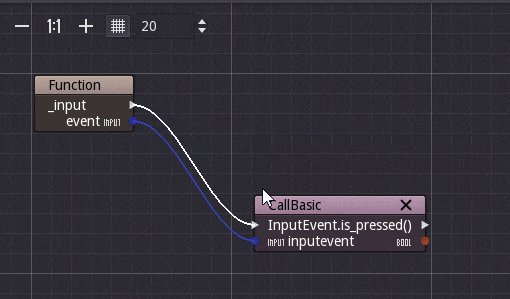
You will notice on the right side of the Function node there is an arrow and blue dot. The arrow is for program flow, while the dot represents output. Other nodes can have various inputs, which are also color coded. We can now add other nodes to our graph, from the Available Nodes section.
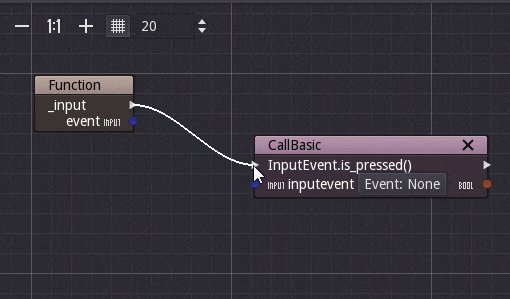
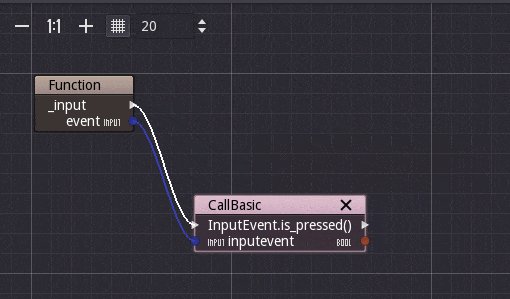
There is basically a one to one ratio of nodes and functions available in GDScript. Add a new Node from the InputEvent section for Is Pressed, simply drag and drop from the Available Nodes to the drawing surface. Now we connect the two nodes together.
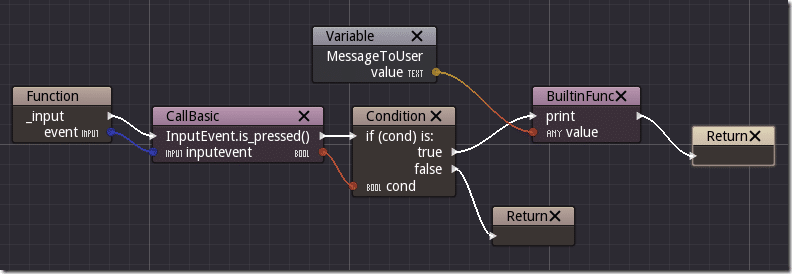
You will notice the newly created is_pressed test has another line out to continue the process as well as a bool output (notice the different color coding). We could not continue our code by branching to a conditional like so:
Of course, this is VERY early, but it does give you an idea of how Visual Scripting will work in Godot.
The Video