I believe there is an old law or charter that requires all programming adventures to start off with a Hello World application, and who am I to break the law ( or charter ) ?
Of course before you get started, you have to choose your tools. One of the cool things about working in HTML5 is you can simply pick your favorite text editor ( such as Sublime Text or Notepad++ ) and just start typing. TypeScript adds a small layer of complexity over top but not too much. I’ll cover TypeScript in a second, in the meanwhile back to the tools. Personally I like working in an IDE like environment, integrating as much of the development cycle ( build-compile-run-debug, although not all are relevant to HTML5 ) in a single location. For TypeScript development there are two clear leaders to chose from, both of which I have access to licenses for. Visual Studio and WebStorm. You can use the Express versions of Visual Studio to do TypeScript development if you don’t have a full license, while Webstorm is available with a 30 day license ( and is well worth the 50$! ).
Personally I chose Visual Studio 2013 for a couple reasons. First, I’ve been doing lots of Java development lately, so I miss the familiar comforts of Visual Studio, which in my opinion is still the best IDE on the market. Second, Microsoft developed TypeScript, so you have to imagine the tooling support is pretty good. And it is. Of course you’ve got solid code completion, error checking and syntax colouring:
Perhaps more importantly, debugging support works as well. You can set breakpoints, inspect values and step line by line:
However, there is a problem I encountered here in Visual Studio 2013. It simply wouldn’t hit any breakpoints I set in code. Granted, this is a bit of a big problem, no? Anyways my solution was pretty simple… add the generated JS files to the project and you are good to go:
There is probably a better solution, but this worked for me. Oh, speaking of Visual Studio 2013 problems, I encountered another one. When you try to create a new TypeScript project, you may be prompted to install TypeScript for Visual Studio 2013. However, when you click the link for it, it brings you to the website for TypeScript for Visual Studio 2012! If you want to do TypeScript development in Visual Studio 2013 you need to download and install Visual Studio 2013 Update 2. Advanced warning, it’s 3.6GB. Of course, if you’ve been using Visual Studio recently, or just downloaded it, you probably already have Update 2 installed so it wont impact you. Me, I was out and used my mobile connection to download the update… ouch!
Otherwise for getting started with Phaser in Visual Studio using TypeScript this tutorial is a great place to start. A few things have changed ( like the above mentioned Get TypeScript link process no longer working ) and a few of the generated names are different ( default.htm is now index.html ), but otherwise it will get you up and running in a few minutes. Basically you just download or clone Phaser from Git. Truth is though you only need to add a few files to your project all available in this folder. The files of importance are phaser.js and phaser.d.ts. The first file is Phaser itself ( the .min version is optimized for size for when you deploy, but use the full slower to load version for development ) and the .d.ts are the TypeScript definitions.
Why TypeScript
You may be asking what exactly TypeScript is?
It’s a Microsoft created language designed to make JavaScript development easier. One thing to be aware of upfront, TypeScript IS JavaScript, in that 100% of JavaScript is valid TypeScript. This makes TypeScript a superset of JavaScript. You could take any .js file, rename it .ts and it will run just fine. At the end of the day, all TypeScript is compiled down to ordinary JavaScript, remarkably readable JavaScript to boot.
The “Super” part of superset is what makes TypeScript so useful. Basically it adds a number of constructs on top of the language that make dealing with some of JavaScript’s worst warts easier. More than anything, TypeScript allows you to deal with increasingly complex applications, something JavaScript really doesn’t make easy. That’s all nice and good to say but you may be asking How? Good question!
First of all TypeScript adds a Type system on top of JavaScript… thus the name. JavaScript has very mutable types… if you pass a string where it expects a number, it happily converts as best it can, even if that isn’t what you want. With TypeScript, if you define a type for a variable then use it wrong it will catch it at compile time. This alone should cut down on hoards of logic errors. Of course for those that want JavaScript style ducktyping “any” exists.
Second, TypeScript adds classes, something that is coming in the future for JavaScript. This allows data hiding ( marking members as private ) as well as built in constructor support. Data hiding is something JavaScript desperately needs, allowing multiple programmers to write code that doesn’t stomp all over each other. TypeScript also adds the interface, which is a class without implementation, or somewhat easier to grok as a “contract”. TypeScript also enables generics.
Third and somewhat related to the second, it also adds Modules, something modern day JavaScript hacks in using closures. If you have used C++, Java or C#, think namespaces. There is also functionality in there to make the JavaScript experience more consistent such as always prefering === for comparisions ( 1 == “1” isnt true in Typescript, in fact it’s an error ), consistent this handling, etc.
It’s Microsoft, shouldn’t I be afraid?
When it comes to programming languages this is a perfectly legit concern when it comes to Microsoft. Many of us remember the “embrace and extend” approach of J#, which was a Microsoft supplied Java implementation that only worked on Windows machines. JScript.NET and Managed C++ can certainly be looked at as lesser evils created by Microsoft.
In the case of TypeScript though, this isn’t really valid for a couple reasons.
- it’s open source. Real open source too not some fake opensource lite ( Its Apache 2.0 by the way ). So if they try to make it MS only people can literally tell them to fork off.
- there is nothing Microsoft specific in there.
- at the end of the day, it compiles down to JavaScript.
TypeScript is hardly unique, is it?
Nope, there are other languages that work in a very similar manner and work to solve the same problems. The closest two are CoffeeScript and Google’s Dart. That said there are tons of other languages that compile into JavaScript such as GWT ( Java to JavaScript ), Haxe, Kotlin ( Kotlin –> JVM –> JavaScript ) and probably a few dozen’s more. What makes TypeScript most appealing to me is it’s simularity to normal JavaScript ( unlike CoffeeScript ) and it’s not Google ( unlike Dart and GWT )… what can I say, I’ve been burned too many times from Google’s horrific developer support. Unlike Microsoft, Dart does very much have vendor tie in ( Chome/ChromeOS native Dart support ), something to be very aware of!
Ok… set up, tooling and language bits behind us, let’s take a look at a simple Phaser app!
First you have your host index.html. This is the webpage you load in your browser to get things started:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Hello Phaser</title> <link rel="stylesheet" href="app.css" type="text/css" /> <script src="phaser.js"></script> <script src="app.js"></script> </head> <body> <div id="content"></div> </body> </html>
Most important lines here are the two <script> tags, bringing in first the Phaser libraries then your generated js code. ( app.ts will automatically be converted to app.js by Visual Studio when you run if no errors occur ).
Now let’s take a look at App.ts:
class SimpleGame { constructor() { this.game = new Phaser.Game(800, 600, Phaser.AUTO, 'content', { create: this.create }); } game: Phaser.Game; create() { var text = "Hello World!"; var style = { font: "65px Arial", fill: "#ff0000", align: "center" }; this.game.add.text(0, 0, text, style); } } window.onload = () => { var game = new SimpleGame(); };
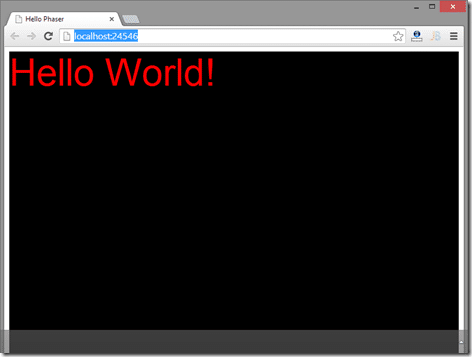
And that’s it. Run it and your selected browser should automatically open and you should see:
Humble beginnings certainly, but beginnings all the same!
This is about the simplest Phaser application you can make. The key line is creating game, a new instance of the Phaser.Game class. The values we are passing in are the width, height, renderer, parent and a collection of functions that can will be called during the programs lifecycle. The width and height are self explanatory. The renderer tells Phaser how to render your game, using Canvas, WebGL or Headless ( for server side apps that don’t render ). The value Phaser.AUTO let’s Phaser decide. ‘content’ is the name of the HTML element to render to, you may notice back in the HTML file our DIV name is content, this is what connects Phaser to your HTML. The final value { create: this.create } is a name value pair saying for the “create” function use this.create. There are a number of States that Phaser can be in, create, preload, render, update. In this case we are simply defining the create state, so when Phaser enters a create state, our game’s create function will be called.
In the create method we simply create a text object and add it to our game using this.game.add.text(). The style value is in traditional CSS styling format. The Text value is obviously the text to display. Finally we wire up window.onload() to create an instance of our game starting the whole process off. If you aren’t used to JavaScript programming window is a top level global object provided by the browser, onload is the method called predictably enough when your webpage loads.
Essentially the work flow goes:
- user opens page in web browser
- Phaser.js script is run and Phaser is loaded.
- Your app ( app.js ) code is loaded
- Your app registers a create method and creates a game instance then registers an onload handler.
- webpage finishes loading, your pages onload is called creating an instance of your game.
- Phaser enters a create state and your create() function is called.
Normally your application would continue to cycle through the various states ( update/render mostly ) and this is where your game would “run”. We will look at this in more detail soon.
All told I have to say my initial impressions of Phaser are incredibly good. There are hundreds of examples, the documentation is ample and well written. Obviously it’s too early to comment on performance, design or other technical aspects yet.